Animația pe care o puteți vedea dacă dați clic aici a fost creată cu Hype, un nou program apărut în Mac App Store acum câteva zile. Nu, nu se bazează pe Flash, ci pe HTML5. Hype este unul dintre primele produse care ușurează enorm munca pentru crearea animațiilor HTML5. Practic nu e nevoie să cunoști deloc JavaScript sau CSS ca să faci ceva ca în exemplul meu. Mie mi-a luat cam jumătate de oră, asta incluzând timpul necesar pentru acomodarea cu programul și salvarea imaginilor în formatul de care aveam nevoie. Așadar: ce e Hype și cum funcționează?
Mai întâi două vorbe despre HTML5
De când Apple a declarat război Flash‑ului cel greoi și mâncător de resurse, HTML5 a început să prindă aripi. De fapt e vorba despre mai multe tehnologii reunite sub această denumire: HTML, JavaScript, CSS și altele, care pot fi combinate pentru a crea animații sau mini-aplicații care rulează în browser. Până nu demult aceste animații se făceau numai cu Flash, sau mai rar cu Java. Spre deosebire însă de Flash, HTML5 nu necesită instalarea unor pluginuri suplimentare. Aplicațiile HTML5 funcționează în orice browser modern, inclusiv în cele de pe smartphone‑uri sau tablete. Și mai există un avantaj important: toate tehnologiile HTML5 sunt deschise, adică oricine are acces la ele în mod liber. Pentru a învăța HTML5 nu ai nevoie decât de un browser, un editor de text și mult timp liber. Din păcate ăsta este și unul dintre dezavantajele HTML5. Nu toată lumea are timp, chef sau înclinație pentru a deveni un programator JavaScript, doar pentru a face o animație banală cum e cea de mai sus.
Și aici intervine Hype, care este (cred) primul program de larg consum pentru ne‑programatorii care vor să creeze animații folosind HTML5.
O aplicație foarte ușor de utilizat
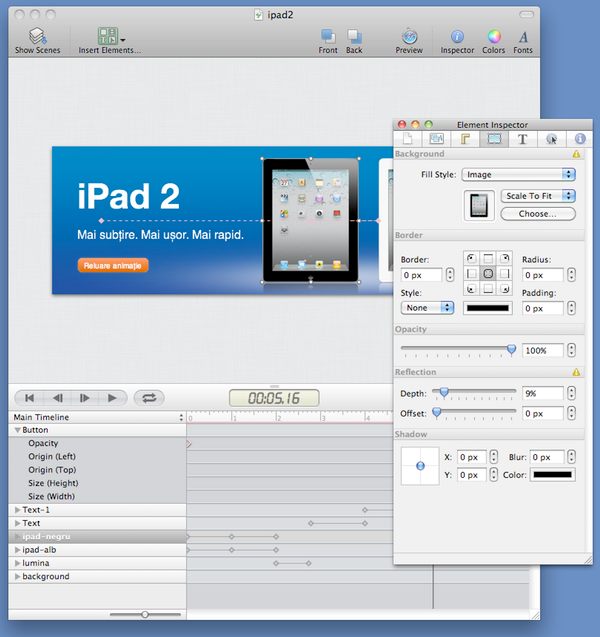
Făcută de doi foști angajați de la Apple, acum sub umbrela companiei Tumult Inc., versiunea 1.0 a aplicației Hype te impresionează plăcut prin ușurința cu care poate fi utilizată. Este practic un program clasic de animație, care se bazează pe modificarea unor parametri ai obiectelor (poziție, mărime, proprietăți) în decursul unui „timeline” (linie de timp). Utilizatorii de Flash sau After Effects vor înțelege instantaneu cum funcționează Hype. Eu pur și simplu am deschis programul și m‑am dat la lucru, fără să apelez la help. M-a ajutat în acest sens experiența cu Flash.
Foarte pe scurt Hype funcționează astfel. Lucrăm cu una sau mai multe scene, având dimensiuni finite (măsurate în pixeli) în care adăugăm diverse obiecte: imagini, text, containere rectangulare, clipuri video, butoane. Pentru a crea animații, putem defini în linia de timp momente în care obiectele își modifică proprietățile. De exemplu, dacă vreau să fac o animație simplă în care o imagine face fade-in, adică apare treptat în scenă, definesc două momente-cheie (keyframes): unul în care imaginea este complet transparentă, și altul în care imaginea este complet opacă. Trecerea de la transparent la opac se face treptat, și durează cât distanța dintre cele două keyframes (să nu uităm că lucrăm cu o linie de timp). Hype va genera automat codul HTML5 necesar pentru ca animația să poată avea loc în browser.
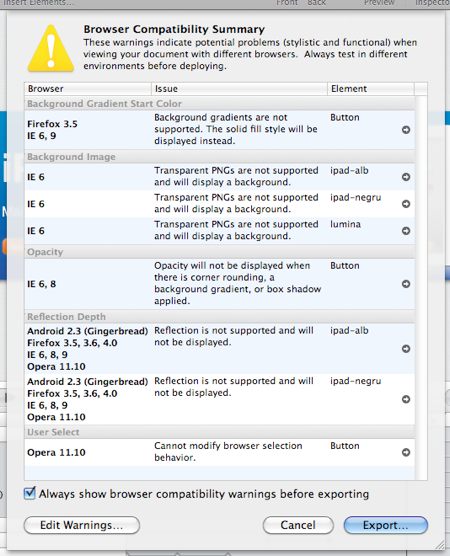
Ținând cont că putem jongla nu numai cu transparența, ci și cu multe alte proprietăți ale obiectelor, paleta de animații pe care le putem crea cu Hype este destul de bogată. În final Hype exportă toate fișierele necesare pentru a putea include animația pe o pagină web, fie într-un folder, fie direct în contul Dropbox (dacă avem unul), pentru teste. Și asta nu înainte de a ne avertiza asupra posibilelor probleme de afișare în unele browsere, cauzate de suportul incomplet pentru anumite tehnici din HTML5 (vezi imaginea următoare).
Apropo de incompatibilități: în browserele bazate pe motorul WebKit (Safari pe Mac/Windows/iOS, Chrome, Android etc.), problemele de afișare vor fi inexistente sau minore, deoarece Hype folosește și el WebKit. Animația făcută de mine se vede complet în Safari, în timp ce în Firefox anumite efecte lipsesc.
O facilitate utilă pentru cei care știu JavaScript este posibilitatea de a adăuga și folosi propriile funcții în animațiile făcute cu Hype.
Lucruri mai puțin plăcute
Nu e totul roz în lumea Hype. O primă problemă ar fi aceea că Hype generează un cod sursă foarte încâlcit, generând totul – HTML și CSS – prin intermediul JavaScript. Nu cred că are cineva curajul să intre în acel cod și să facă modificări ulterioare. Despre optimizare – nici nu poate fi vorba. Nu e totuși de mirare, pentru că nu poți cere unui soft să-ți facă totul de‑a gata, dar cu precizia unui programator care scrie cod „de mână”. Ideal ar fi fost să poți porni de la un template static HTML/CSS construit semantic, în care Hype să adauge codul JavaScript necesar animațiilor.
A doua problemă: din cauză că Hype generează totul din JavaScript, este total nerecomandat să construiești un site întreg bazându-te numai pe acest program, pentru că acel site va fi invizibil pentru browserele care nu știu JavaScript și pentru motoarele de căutare.
Concluzie
La numai 24 de euro (preț introductiv) Hype este un chilipir. Pentru animații de o complexitate mică sau medie, Hype poate înlocui cu succes Flash, cu condiția ca, înainte de a trece la HTML5, să verificați dacă animațiile sunt suportate în browserele folosite de publicul vostru țintă. Suportul excelent pentru HTML5 din browserele mobile moderne fac din Hype o soluție bună dacă vreți ca animațiile voastre să poată fi văzute și pe iPhone sau iPad.